Chcete na srovnávači Biano přizpůsobit zobrazování produktů na základě preferencí zákazníka? Zvládnete to pomocí remarketingové služby Biano Pixel. Na požadované výsledky dosáhnete pouze správnou implementací. Skvělým pomocníkem vám při ní budou nástroje Mergado Pack a Google Tag Manager.
Popsanou implementaci umožňují Mergado Pack moduly pro PrestaShop a WooCommerce.
Pracujte s datovou vrstvou webu
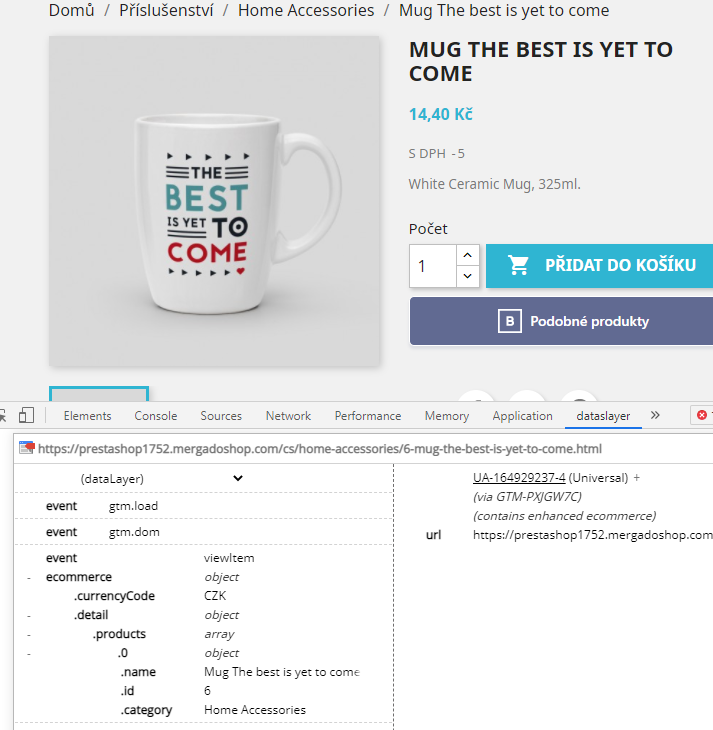
Pro bezproblémovou implementaci je nutné nahlížet do datové vrstvy vašeho webu.
- Můžete použít preview režim samotného GTM, nebo doplněk do prohlížeče Chrome — dataslayer.
- Kromě toho doporučujeme mít otevřený návod na implementaci GTM od Biana.
Obecně:
Nejprve je nutné mít nainstalovaný Mergado Pack a aktivovaný kontejner pro GTM. U funkce GTM v administraci modulu je nutné mít aktivovány všechny funkce Ecommerce Tracking.
Postup pro Biano Pixel:
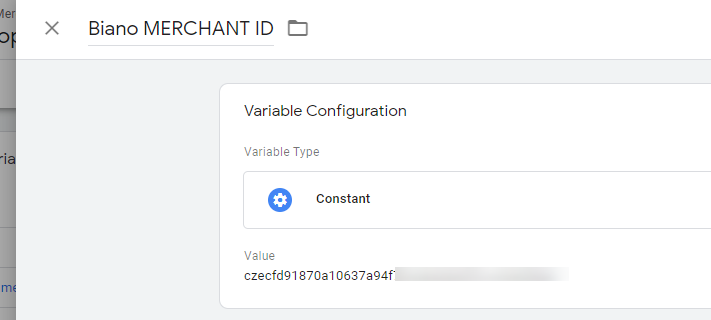
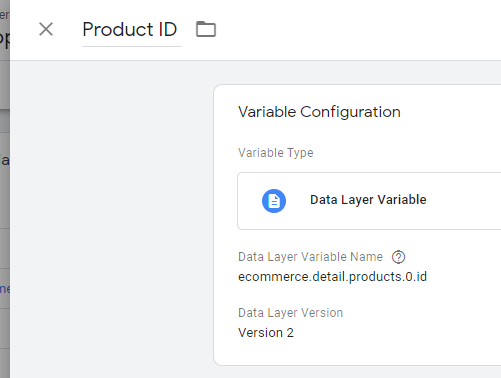
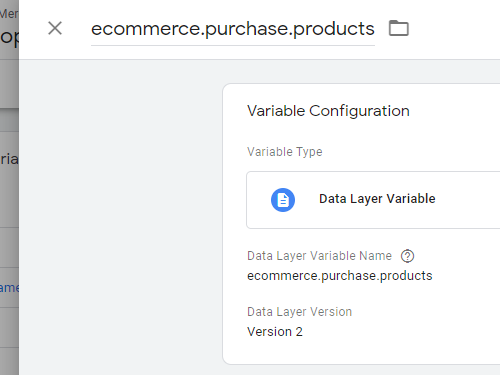
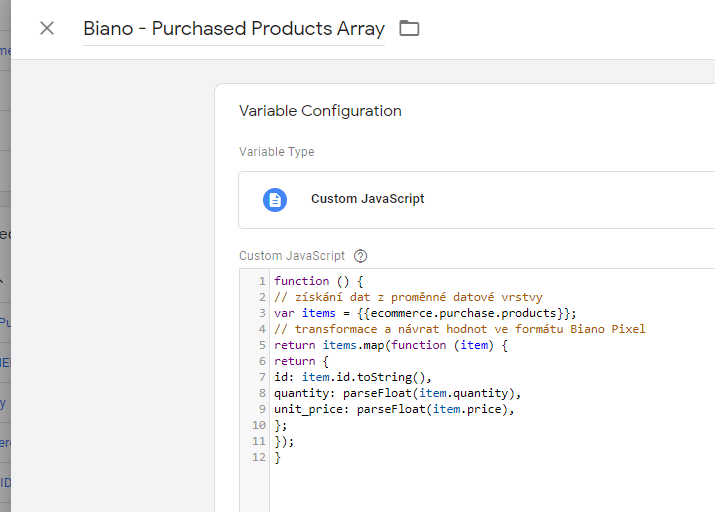
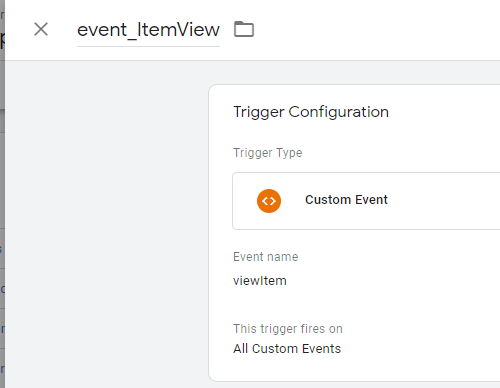
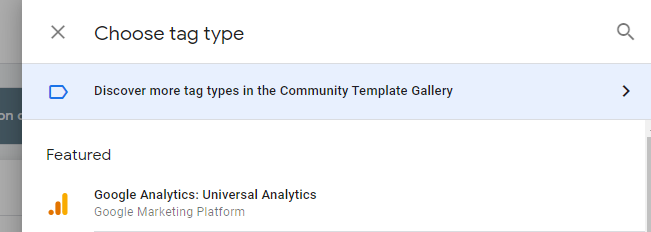
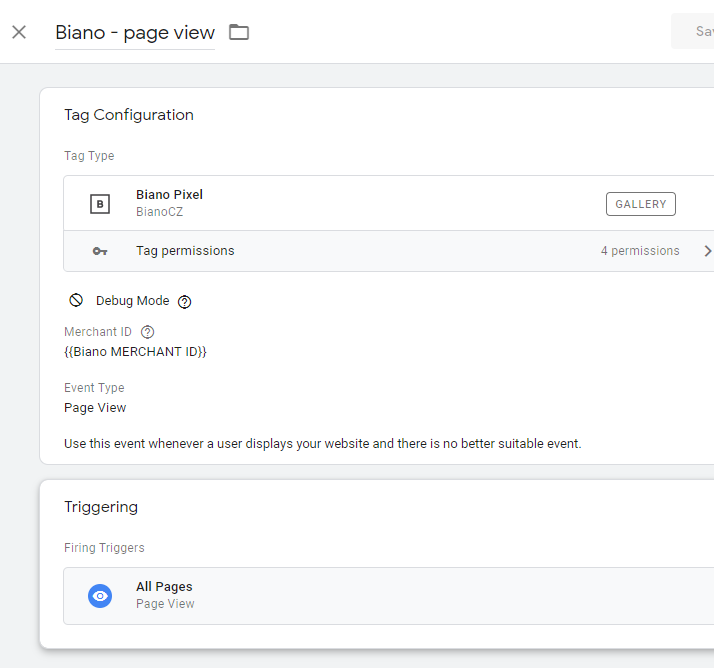
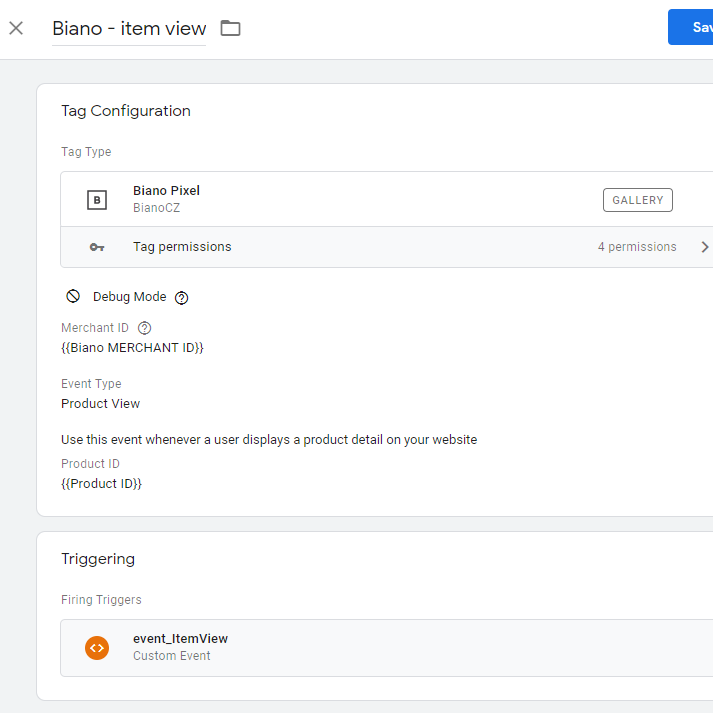
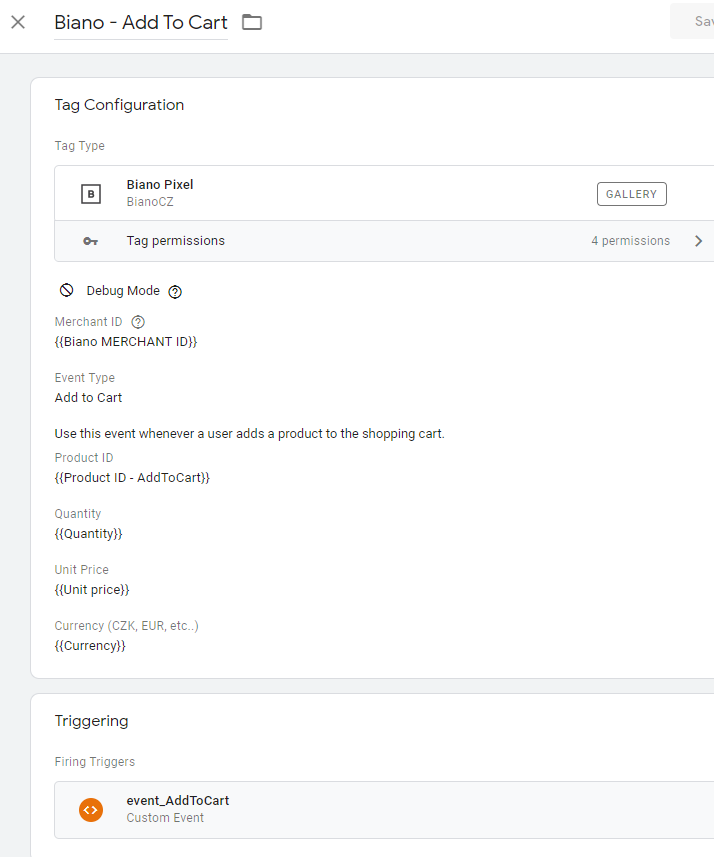
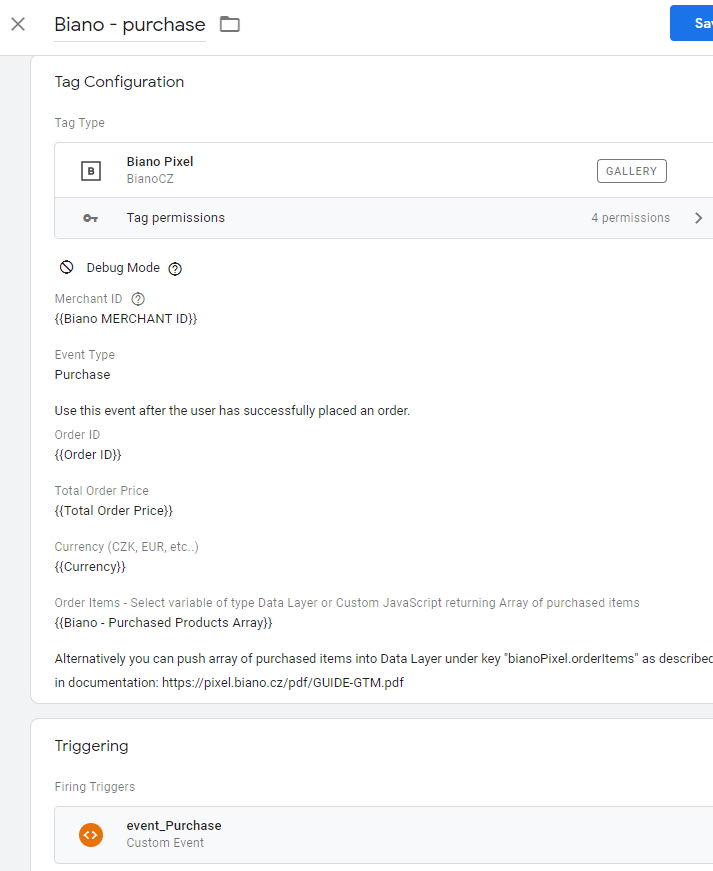
1. Ve správci značek (GTM) nejprve definujeme potřebné proměnné (VARIABLES):