V Mergadu neustále pracujeme na tom, aby se vám s naší aplikací dobře pracovalo. V nové verzi Mergado Editoru najdete nástroj, se kterým si nanečisto vyzkoušíte zadání Cesty k elementu, aniž byste jej hned aplikovali na váš feed. V tomto článku vám ukážeme, jak tuto novou vychytávku využijete.
Než se pustíme do samotné ukázky funkce, pojďme si zopakovat, co to vlastně Element-path a Cesta k elementu je.
Co je Element-Path?
Element-Path je jazyk, jehož autorem jsme my (Mergado) a pomocí kterého se zapisují cesty k elementům (a jejich hodnotám).
Co je cesta k elementu?
Cesta k elementu je nástroj, pomocí kterého cílíme na hodnoty elementu. Cílením je myšleno to, že chceme buď hodnotu z elementu vzít a dále s ní pracovat třeba někde jinde, anebo do ní zapisovat a upravovat ji.
Příklad: Pokud chceme cílit na název produktu (např. na hodnotu elementu NAME), cesta bude “NAME”. Tuto cestu si Mergado Editor přečte a podle ní ví, do jakého elementu se má dívat a jakou hodnotu má vzít/upravit.
Jak si v Mergadu vyzkoušet Cestu k elementu?
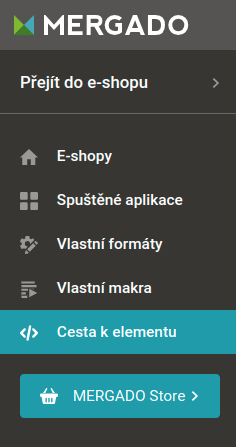
První verzi nástroje naleznete v naší aplikaci v levém menu:
Zde si můžete vyzkoušet zadání cesty k elementu pro čtení i zápis, a to buď s vlastním produktem, nebo využít předpřipravené příklady pro Heureku, Google nebo Shoptet.
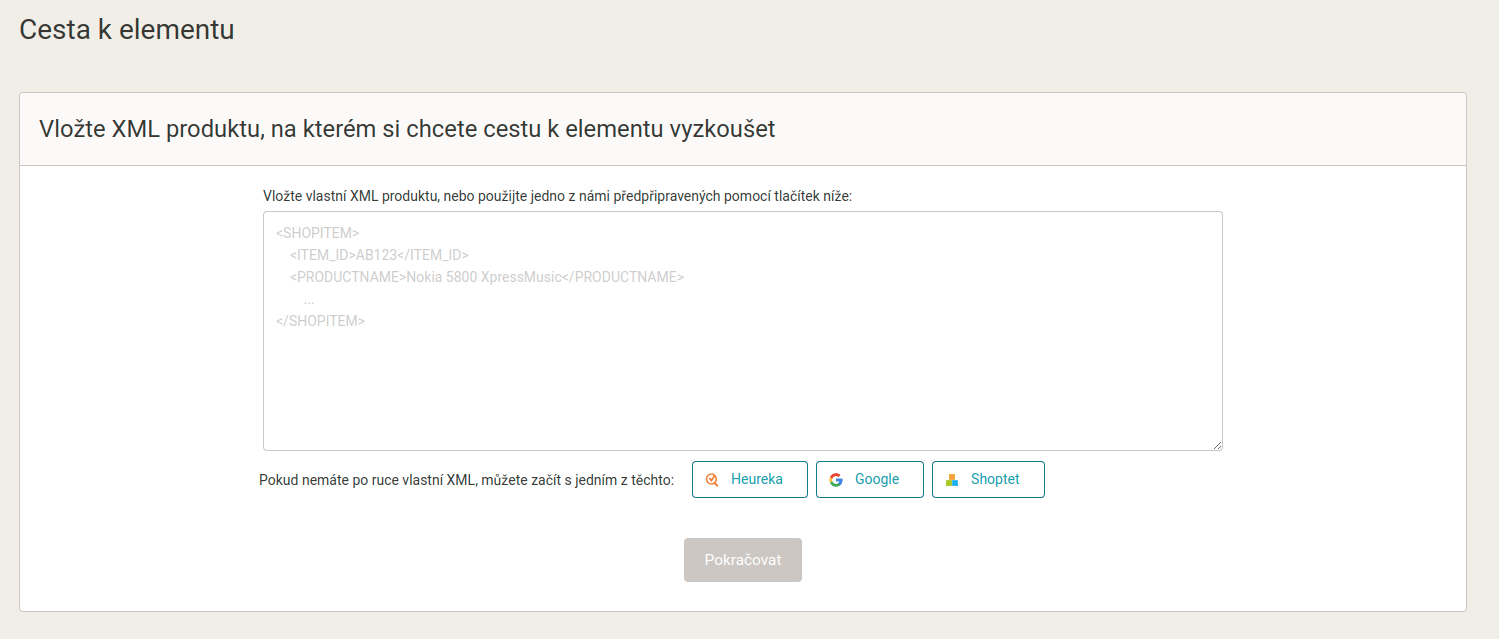
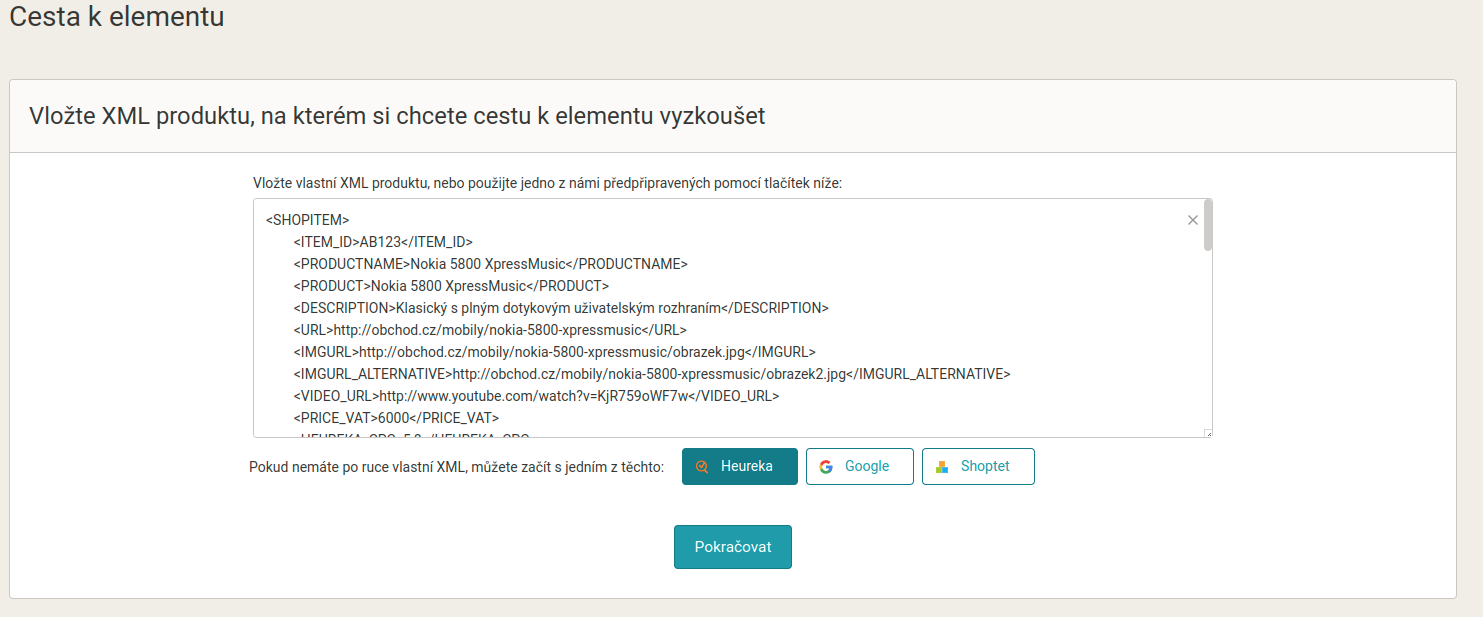
Ve dvou krocích si produkt nahrajete a zjistíte, jakou cestu potřebujete pro konkrétní elementy nebo hodnoty:
- Vložte vlastní produkt z feedu, nebo vyberte integraci pro ukázku
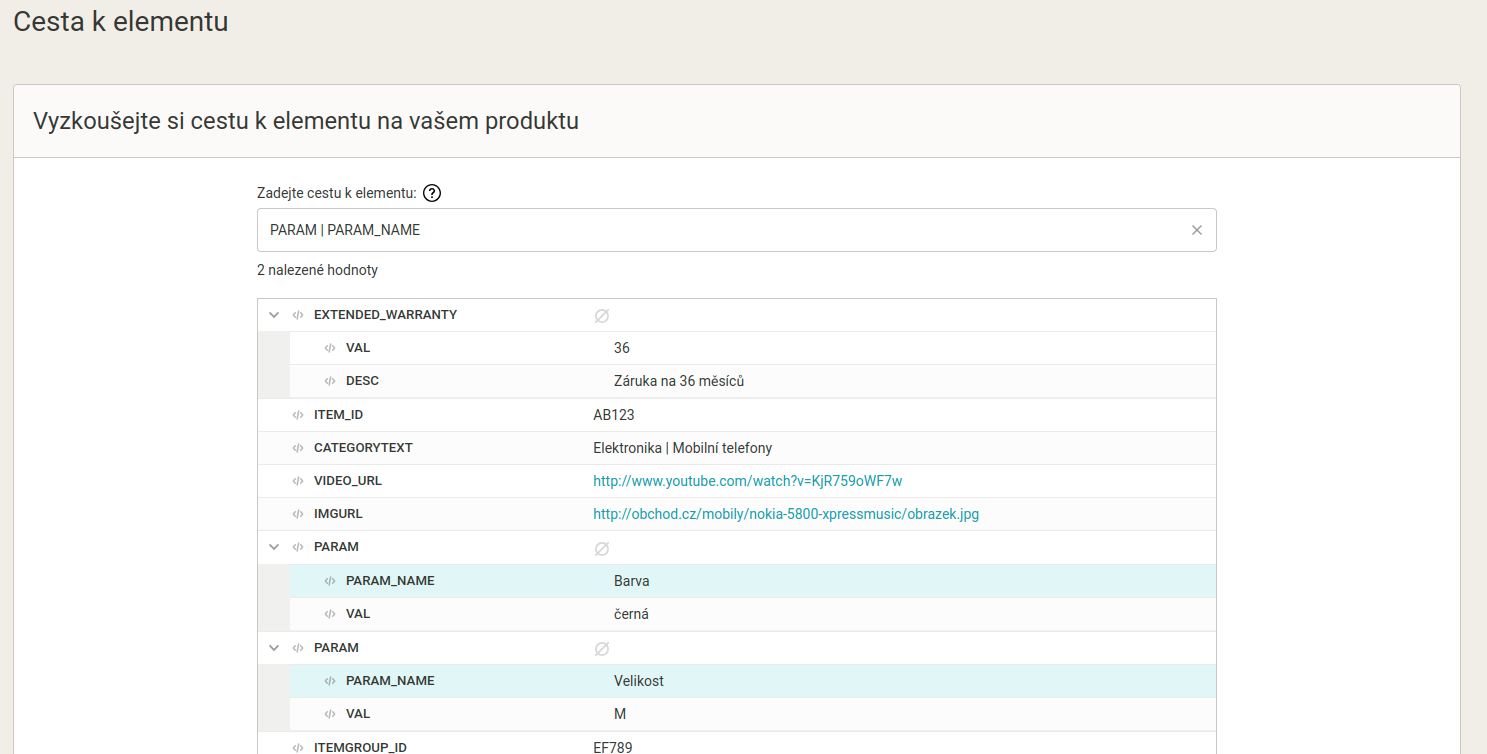
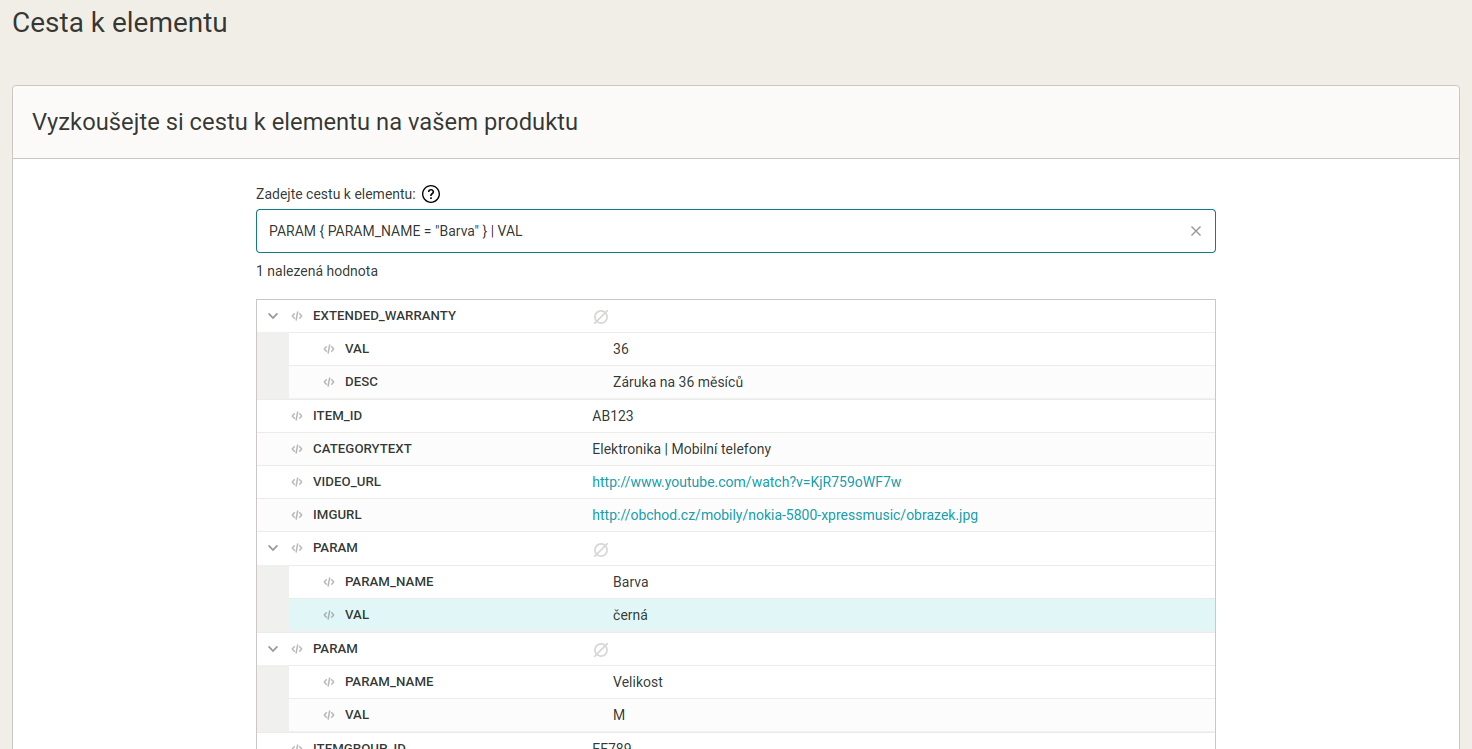
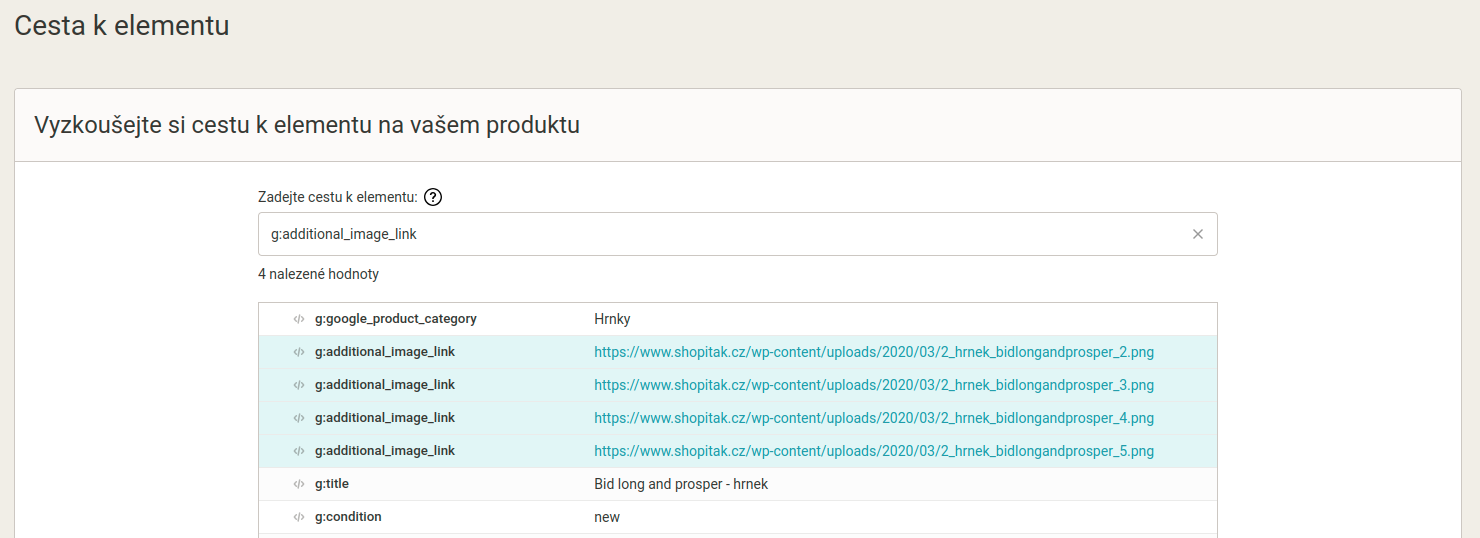
- Nastavte si vše podle vlastních požadavků. Po zadání cesty k elementu se vám níže zobrazí, na jaké hodnoty cílíte. Případně můžete vybrat elementy pomocí rozklikávacího menu.
Příklady
Příklad 1:
Cílení na všechny parametry ve feedu:
PARAM | PARAM_NAME
Příklad 2:
Cílení na hodnoty konkrétního parametru (Barva).
PARAM { PARAM_NAME = "Barva" } | VAL
Příklad 3:
Cílení na všechny hodnoty elementu g:additional_image_link
g:additional_image_link
Zajímají vás další příklady cílení? Naleznete je v samostatném příspěvku na našem fóru.
Dejte nám vědět, jak se vám s našim novým nástrojem pracuje! Zároveň pokud máte nějaké otázky, neváhejte se obrátit na naši podporu mergado@mergado.cz.